
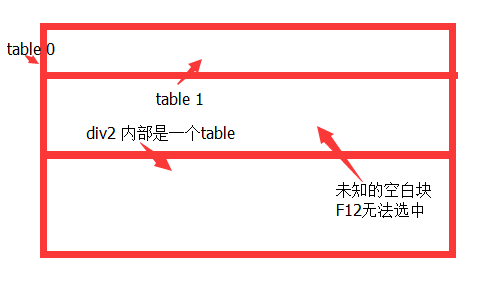
高版本浏览器不会出现的奇怪冲突,由于项目引入了大量css文件和前端框架,根本不知道是什么引起了这个错位的问题,最后参考了博客http://blog.sina.com.cn/s/blog_4cb8dae20100un07.html
适应于我的完美解决方案<div style="clear:both;"></div>(尽管我没有使用浮动,但clear:both确实能够解决这个未知的样式问题)

本文共 246 字,大约阅读时间需要 1 分钟。

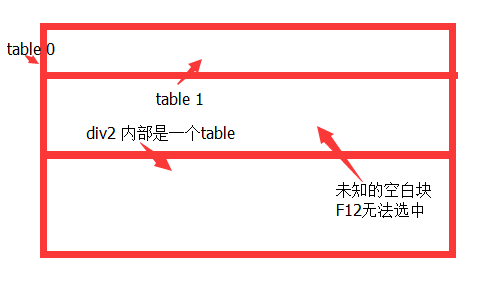
高版本浏览器不会出现的奇怪冲突,由于项目引入了大量css文件和前端框架,根本不知道是什么引起了这个错位的问题,最后参考了博客http://blog.sina.com.cn/s/blog_4cb8dae20100un07.html
适应于我的完美解决方案<div style="clear:both;"></div>(尽管我没有使用浮动,但clear:both确实能够解决这个未知的样式问题)

转载于:https://my.oschina.net/mumureb510/blog/1600811